-
custom font 적용ios 2021. 10. 25. 23:19
안녕하세요. 오늘은 프로젝트에 custom 폰트를 적용하는 것을 알아보려고 합니다.
우선 간단한 순서부터 설명드리겠습니다.
1. 폰트를 다운받습니다.
2. 프로젝트에 다운받은 폰트를 추가합니다.
3. 프로젝트 Target의 Build Phases의 Copy Bundle Resource에 해당 폰트가 추가 되었는지 확인을 해줍니다.
3.1 Copy Bundle Resource에서 추가한 폰트를 찾지 못한다면 좌측 하단에 + 버튼을 클릭하여 Add Other을 클릭하여 추가합니다.
4. 스토리보드나 xib로 코드를 작성하신다면 Attribute Inspecter에서 Font 속성을 Custom으로 변경하고 Family drop box에서 다운로드한 폰트로 설정해줍니다.
5. code로 UI를 작성하실 경우에는 font = UIFont(name: "Chilgok_lws", size: 19) 이런식으로 적용을 하시면 됩니다.
이제 제가 적용했던 것을 보여드리겠습니다.
1. font를 다운받습니다.
- 아래 링크를 타고 들어가시면 무료 폰트를 다운받을수 있습니다.
https://gongu.copyright.or.kr/gongu/bbs/B0000018/list.do?menuNo=200195
무료폰트(목록) | 공유 마당
gongu.copyright.or.kr

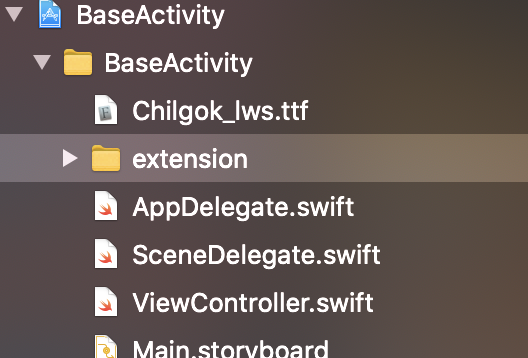
저는 칠곡할매이원순체를 다운받았습니다. 2. 프로젝트에 다운받은 폰트 추가

3. 프로젝트 Target의 Build Phases의 Copy Bundle Resource에 해당 폰트가 추가 되었는지 확인

3.1 Copy Bundle Resource에서 추가한 폰트를 찾지 못한다면 좌측 하단에 + 버튼을 클릭하여 Add Other을 클릭하여 추가

Add Other을 선택후 다운로드 받은 폰트를 선택합니다. 4. 스토리보드나 xib로 코드를 작성하신다면 Attribute Inspecter에서 Font 속성을 Custom으로 변경

Copy Bundle Resources에 폰트가 추가되었다면 font - family에서 확인가능합니다. 4. 적용

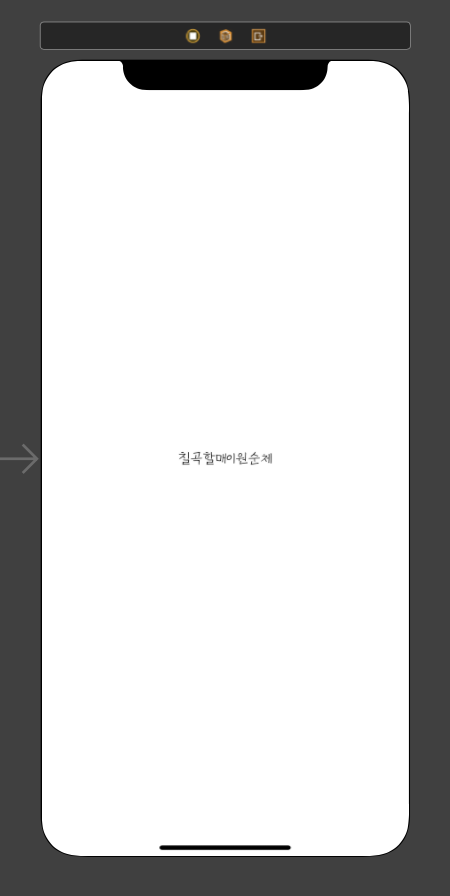
custom font 적용 5. code로 custom font 적용
private let fontLabel: UILabel = UILabel().then({
$0.font = UIFont(name: "Chilgok_lws", size: 19)
$0.text = "칠곡할매이원순체"
$0.textAlignment = .center
})
간단한 설명을 적어봤습니다.
읽어주셔서 감사합니다 :)
'ios' 카테고리의 다른 글
Error Handling (0) 2022.03.13 MVP 패턴에 대하여 (0) 2022.02.21 로컬 푸시 알림 기능 구현 (Local Notification) (0) 2020.12.17 ARC: Resolving Strong Reference Cycles Between Class Instances (0) 2020.09.07 ARC (0) 2020.09.06