-
Tuist를 어떻게 적용할까요?일하면서 배운것들에 대하여(issues) 2024. 1. 21. 17:35
안녕하세요. 임대리 입니다.
오늘은 주말인데 카페 와서 뭘 써야할지 고민을 하다가 회사에서 사용하는 Tuist에 대해서 써보려고 합니다.
Tuist에 대해서 들어 보셨나요?
xcode projects를 생성하고 관리하고 통합하는 부분들을 편리하게 하도록 목표로 하는 CLI툴 이라고 합니다.
일단 먼저 Tuist를 다운로드 받아 볼게요
1. tuist 설치
brew tap tuist/tuist
brew install tuist
2. 프로젝트 생성
2.1 프로젝트 폴더 생성
mkdir MyTuistApp
cd MyTuistApp
2.2 프로젝트를 초기화 해줍니다.
tuist init --platform ios
Project generated at path /Users/_/project/MyTuistApp
해당 폴더명이 프로젝트명이 되어 프로젝트가 생성이 됩니다.

만약 swiftUI 사용하실 경우애는 "--template swiftui" 을 붙여서 생성하시면 swiftUI Template의 프로젝트를 생성할 수 있습니다.
- tuist init --platform ios --template swiftui
3. init 후 해당 폴더로 이동
왜? xcodeproj가 없는거지..이렇게 생각하실 수 있는데요.

프로젝트 초기 세팅만 해준거지 아직 generate를 해주지 않았기 때문에 프로젝트 파일이 생성되지 않았습니다.

4. project 생성 전 project 구조를 먼저 살펴볼게요.
command 창에서 tuist edit을 입력 해주세요.

이렇게 프로젝트 파일이 하나 열릴 거에요.
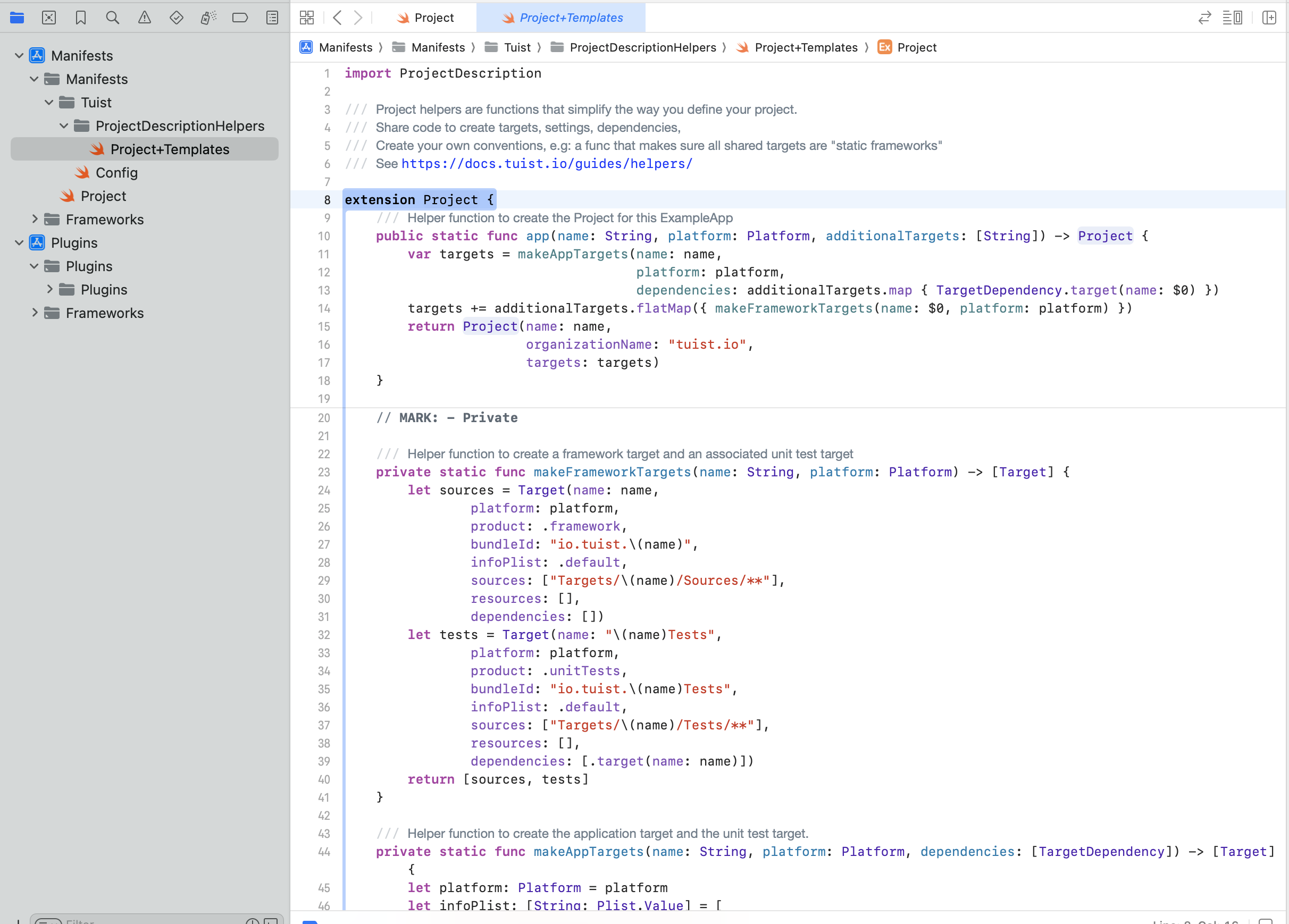
그리고 저희는 먼저 Project 파일을 봐볼게요.

해당 프로젝트에서 정의된 것은 모두 Tuist Template code 입니다.

Project.app을 타고 들어가시면 Project+Templates 파일로 이동하게 됩니다.
이 파일에서 잘 보시면 xcode 내에서 정의했던 친숙한 설정값들이 보여지게 됩니다. 만약 추가하고 싶은 설정 값이 있다면 추가 하시면 됩니다. (보통 별도의 extension으로 만들긴 하는데 그건 나중에 작성 해보겠습니다.)
그리고 만약에 수정하시고 종료하시기 전에 참고하시면 좋을 Tip 있습니다.
수정시 mainfest project를 build 하고 성공하면 종료를 하라고 합니다.
You can build the manifest project before ending your edits, to make sure you have not done any mistakes in project setup. Once you are happy with the project settings, you can close this window and press ^+C to terminate the edit command.
그럼 저희는 우선 Tuist에서 제공해주는 Template를 사용해서 project를 만들어 볼게요.
5. 프로젝트 생성


이렇게 xcodeproj, xcworkspace가 파일이 생성 됩니다.
오늘은 기본적인 tuist 설치부터 template을 사용한 프로젝트 생성까지 다뤄 보았습니다.
조금의 도움이 되셨으면 좋겠습니다. :)
다음에는 Adding external Dependencies 방법에 대해서 작성해 보겠습니다.
'일하면서 배운것들에 대하여(issues)' 카테고리의 다른 글
Tuist를 이용하여 외부 라이브러리 추가하는 방법 (0) 2024.01.27 리스트를 N개씩 나누는 방법(Extension, stride) (0) 2024.01.16